Роскошь или необходимость? Поговорим об адаптивном дизайне.
 Адаптивный веб-дизайн — достаточно новое направление в дизайне веб-ресурсов, но уже сейчас он воспринимается как один из главных показателей качества сайта.
Адаптивный веб-дизайн — достаточно новое направление в дизайне веб-ресурсов, но уже сейчас он воспринимается как один из главных показателей качества сайта.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн (в английском языке «responsive web design») – это дизайн веб-страниц, который обеспечивает оптимальное восприятие сайта на различных разрешениях и устройствах.
То есть вы можете просматривать сайт на любом мобильном устройстве - смартфоне, планшете, ноутбуке, и сайт будет одинаково удобен для просмотра на экране любого формата.
Адаптивный дизайн позволяет создать сайт, страницы которого будут отображать содержимое в соответствии с тем устройством, на котором сайт просматривают.
Зачем нужен адаптивный веб-дизайн?
«По данным исследований американских агентств количество пользователей Интернета к 2015 году изменится радикальным образом. Если на сегодняшний день бОльшая часть входит в Интернет через настольные компьютеры, то в 2015 году большинство пользователей, 60 или более процентов, будет входить в Сеть через мобильные устройства: планшеты, смартфоны и тому подобные гаджеты.»
1. Многообразие устройств, с которых можно выходить в Интернет.
Люди уже давно не выходят в Интернет только с настольного компьютера.
Мы проверяем почту и ищем информацию в Интернете с мобильного телефона, читаем книги с планшетов, берем в поездки ноутбуки.
На каждом устройстве размер экрана различен, различно расширение, соответственно, сайт может по-разному на них отображаться.
Адаптивный дизайн призван обеспечить оптимальное отображение вашего сайта на любых мобильных устройствах.
2. Популярность мобильных телефонов и планшетов с выходом в Интернет и увеличение мобильного интернет-трафика.
Заметно увеличилось число пользователей Интернета, выходящих в него с мобильных устройств. Поэтому игнорировать мобильные телефоны и планшеты уже попросту неразумно.
3. Полезная и новостная информация.
На вашем ресурсе наверняка есть полезная информация, которая может потребоваться клиенту. И вполне возможно, что прочитать ее он захочет именно с телефона, по пути в ваш офис.
Поэтому стоит позаботиться о такой возможности и сделать статьи и материалы на вашем сайте максимально удобными для прочтения.
Мобильное приложение для сайта.
Мобильные приложения сайтов специально разрабатывают, чтобы облегчить просмотр сайта на мобильных устройствах.
Однако по сравнению с адаптивным дизайном, мобильные версии сайтов имеют ряд недостатков:
1. Зависимость от типа операционной системы.
Для каждого типа ОС потребуется разрабатывать свое мобильное приложение, что существенно увеличивает расходы.
2. Установка приложения.
Любое мобильное приложение требуется установить перед использованием. Опять-таки занимает лишнее время и лишние усилия.
3. Необходимость синхронизации материалов сайта.
В отличии от адаптивного дизайна, мобильное приложение – как отдельный сайт, обновления на основном сайте потребуется дублировать на мобильном приложении.
Принципы адаптивного дизайна.
Адаптивный дизайн начинается с адаптивной верстки. Специалист стремится передать смысл и основные идеи сайта на небольшом экране и с минимумом колонок.
Все второстепенные информационные блоки удаляются, на первом плане оставляют только самую важную информацию.
Основные виды адаптивных макетов.
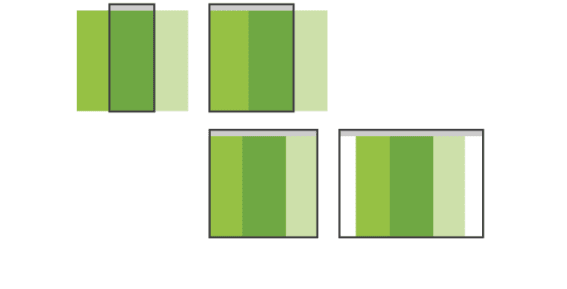
1. Резиновый.
Принцип прост: основные блоки либо перестраиваются, либо сжимаются до ширины экрана.

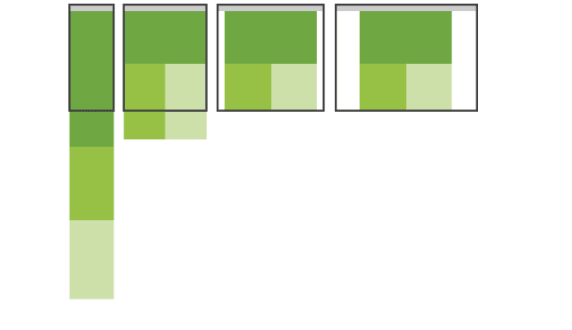
2. Перенос блоков.
Удобен для большого количества колонок. С уменьшением ширины экрана блоки перемещаются в нижнюю часть сайта.

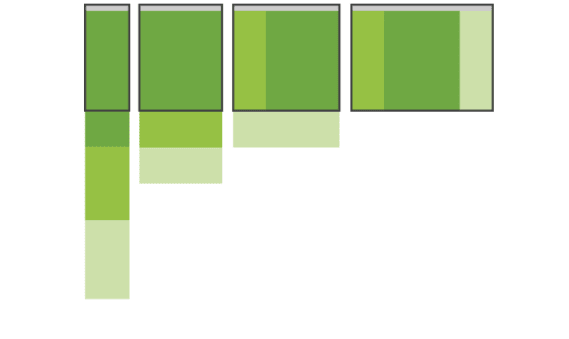
3. Переключение макетов.
Сложный метод. Принцип заключается в том, что под каждое разрешение экрана разрабатывают отдельный макет страницы.

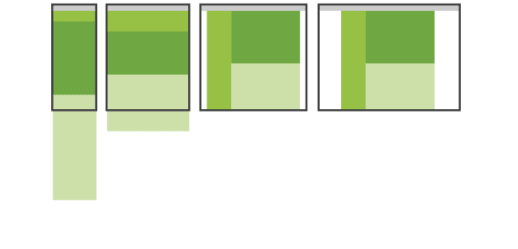
4. Панели.
Способ, который был взят из мобильных приложений, где дополнительное меню может появляться при горизонтальном или вертикальном тапе.
Главным недостатком является неочевидность действий для пользователя. Непривычно видеть мобильную навигацию на веб-сайте.